少し前の記事で書きましたが、このブログに Netlify CMS を導入しました。
このサイト以外にも複数のサイトで試しており、現時点では記事を普通に書くだけならそれほど問題を抱えていませんが、ひとつこれは痛いなーというのが画像の扱いです。
Netify + GitHub だけだと以下のような点が気になりました。
- 画像が GitHub にコミットされるので画像が増えたらいろいろめんどくさそう。
- 画像のリサイズをしてくれないので自力でやらないといけない。
特に2つ目は普通に不便で、かつ複数の人達で運営する場合には「画像をリサイズしてねー」みたいなルールを作らないといけなくなりそう。。。
ルールを作ったら負けと信じている僕としてはなんかいい方法ないかなーと数日悩んでいたのですが、Netlify CMS のドキュメントをよく見たら Cloudinary というサービスと、Uploadcare の2つが紹介されていました。
というわけで、シンプルに値段が安い(笑)Uploadcare を導入してみました。
Netlify CMS への導入方法
導入方法は超カンタンでした。
- Uploadcare にサインアップ
- API キーを取得
- Netlify CMS の
config.ymlに以下の記述を追加
media_library:
name: uploadcare
config:
publicKey: xxxxxxxx
settings:
autoFilename: true
defaultOperations: '/resize/1680x/'
API キーは publicKey のところに記述してください。
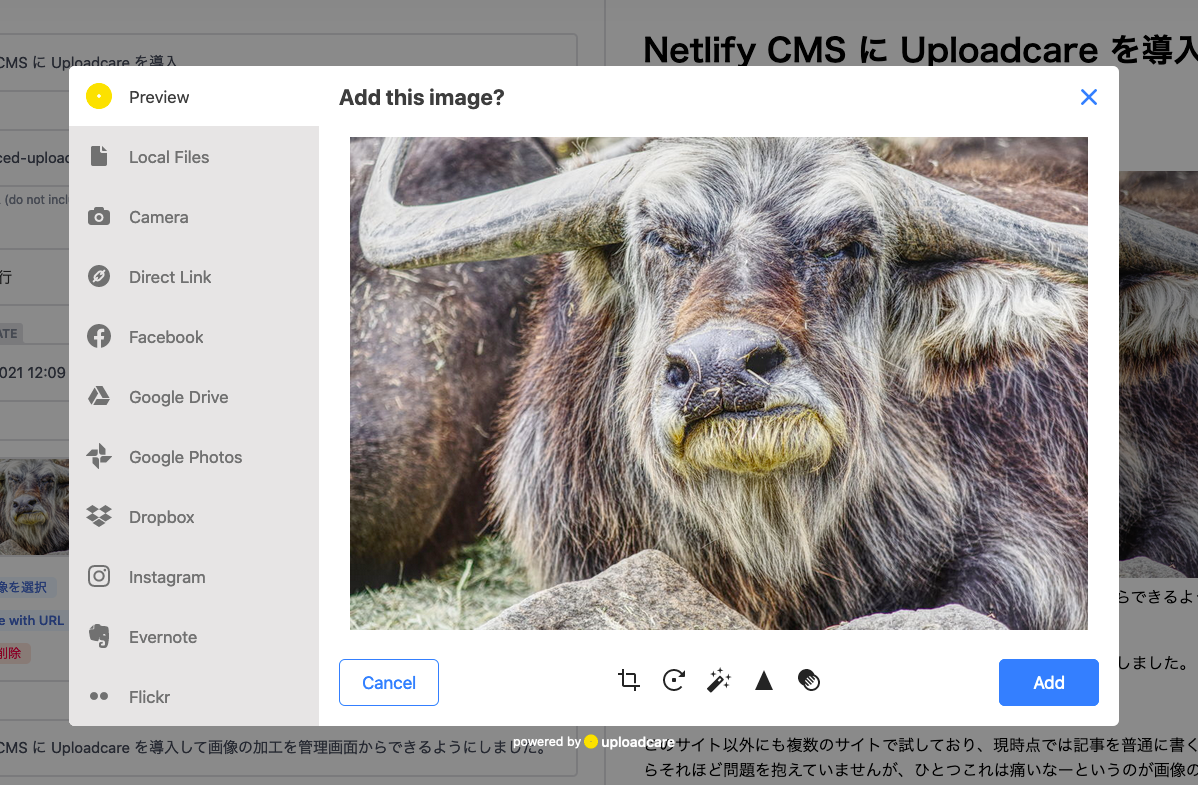
以上で、管理画面の iamge ウィジェットが以下のような UI に切り替わります。

主な機能
- AWS の S3 にバックアップをとることができる。
- 画像の URL の末尾に
/-/resize/100x100などのように指定することで画像のリサイズを行うことが可能。
などなど。
おおお、これは!と思ったのが Smart Crop という機能で、これを使用すると被写体を自動的に判別して、メインの被写体が中心に来るように画像を Crop してくれます。
オリジナルの画像:
上のオリジナルの画像の URL の末尾に -/scale_crop/500x500/smart/ と追加することで Smart Crop で 500x500 ピクセルの画像を作ることができます。
オリジナルでは右側に写っている猫が、下の画像ではど真ん中にいますね。
ドキュメントは以下にあります。
https://uploadcare.com/docs/transformations/resize-crop/#operation-smart-crop
感想
- 月額45ドルほどかかりますが、画像処理のための手間とかメンテとかバックアップとか、そういうことを考えるとそれほど高くないなと思いました。