このブログは Jekyll を使っているので、今までテキストエディター + Git で記事を書いたり公開したりしていたのですが、細かいところで面倒だったり非エンジニアのスタッフが増えたなどの理由で、CMS の導入を検討する必要がでてきました。
一方で、うちの会社はサーバーレスサービスや SaaS を利用して構築されているので、現時点でサーバーというものが1台もありません。
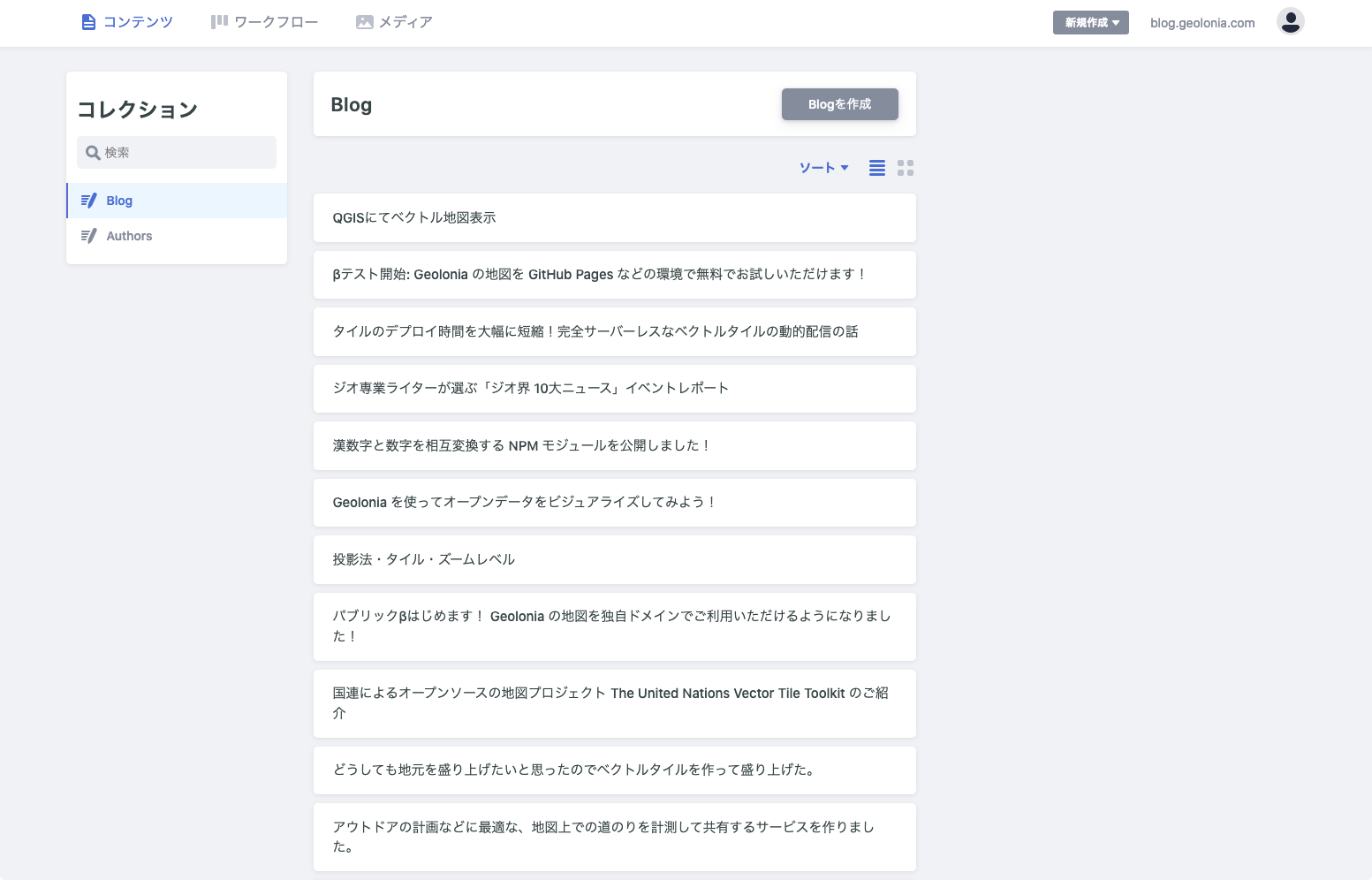
そんな中で CMS のためにサーバーのメンテナンスをする気にはどうしてもなれなくて、Netlify CMS を試験的に導入してみました。

Netlify CMS のいいところ
導入してよかったなと思った点は以下の通り。
- 既存のサイトには
/admin用のファイル一式をコピペで設置する & ウェブサイト上には1行<script />をコピペするだけ、あとは Netlify とか GitHub の設定をポチポチすれば導入できるので技術的なハードルがとても低かった。 - 記事を保存すると GitHub にプルリクエストが送られるという仕様なので、ブランチ保護や CI などの GitHub を使ったワークフローがそのまんま使える。
- WordPress でいうところのカスタム投稿タイプやカスタムフィールドが YAML ファイルに記述するだけで定義できる。

Netlify CMS のイマイチなところ
- GitHub API を連打するせいかところどころ動作が重い。
- エディターがしょぼい。日本語が怪しい時がある。
認証について
CMS であるからにはユーザー認証を経由して管理画面に入る必要があります。
ユーザー認証の実装方法は、簡単にやるなら以下の二通りの方法のどちらかの選択肢があります。
- GitHub の oAuth を使った認証
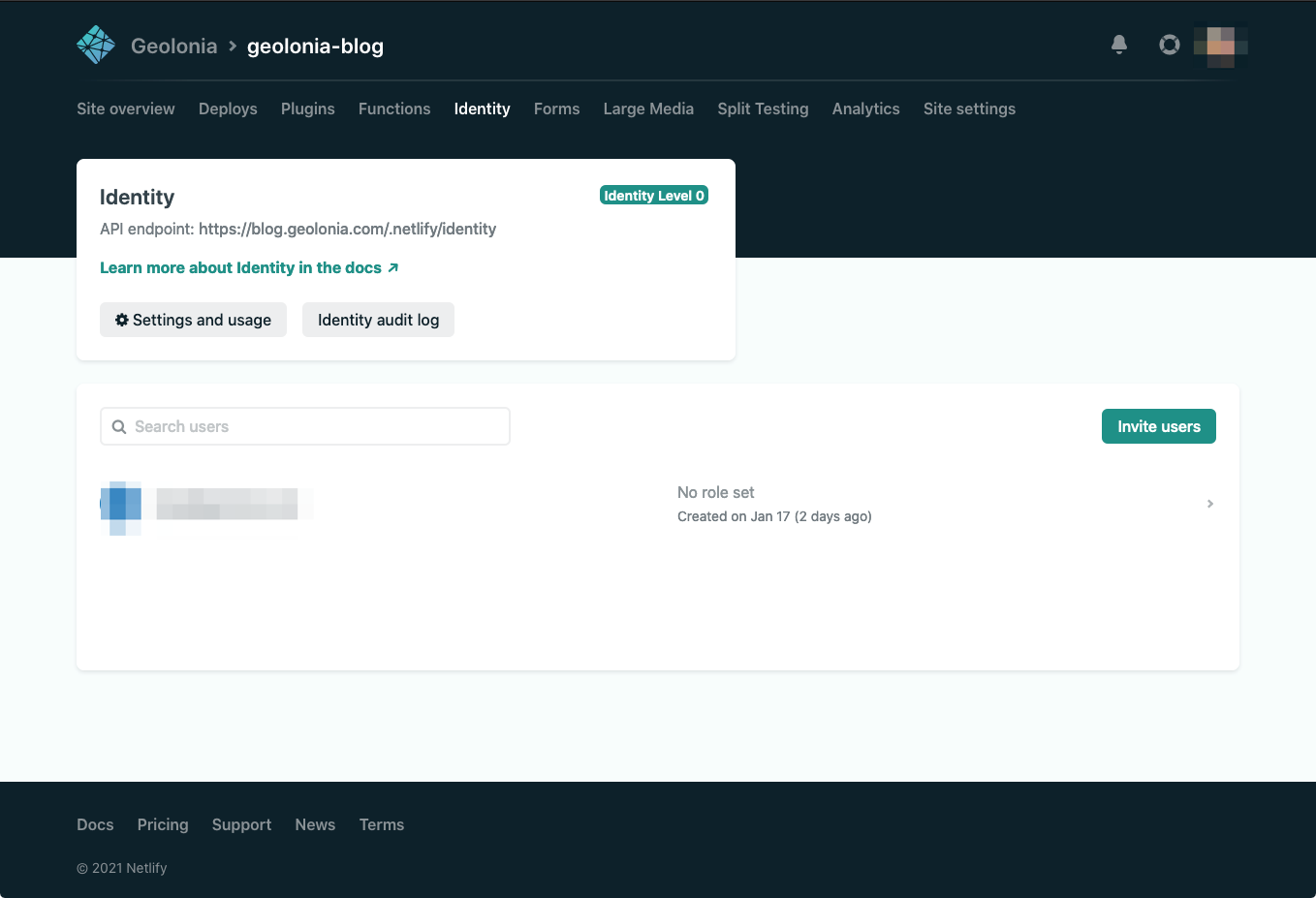
- Netlify の Identity というサービスを使った認証
GitHub の oAuth を使った認証は、そのウェブサイトのリポジトリに対する権限をベースに認証されるのだが、このブログは今後非エンジニアも記事を書くので、GitHub アカウントに依存しない方法のほうが良さそうだなと思い、Netlify の Identity を使用して認証を行うことにした。

この方法は、Netlify が提供してくれる認証サービスで、ユーザーアカウントのデータベースやユーザーの管理に伴うもろもろを Netlify さんに丸投げできるので楽ですね。
導入方法
Netlify CMS を導入する手順を要約すると概ね以下のような感じになります。
/adminに管理画面用のindex.htmlとconfig.ymlを設置。- Netlify の管理画面で Netlify Identity を有効化。
- Netlify Identity の設定画面で、GitHub に API 経由でアクセスするためのアクセストークンを設定。
英語なので心理的なハードルがややあるかもですが、ドキュメントのとおりにやればそれほどはまらないはずです。
https://www.netlifycms.org/docs/intro/
感想
- CMS としては、WordPress などの既存の CMS のほうが便利かも。
- 一方で必要最小限のことはすぐできるのと、カスタマイズ性が高いので時間をかけてちょっとずつ改善していくみたいなことをすれば便利そう。
- GUI がいろいろ怪しい。実はこの記事を書いてる間に記事がなくなったので、本文はローカルのテキストエディターとかで書いたほうがいいかも。
- CI などの GitHub 側のワークフローがそのまま使えるのは素敵。モノリスな CMS だとこういうとこが超めんどくさいので。。。
- CMS がローカルでも起動するのが素敵。