昨日、国土地理院のベクトルタイル “地理院地図 Vector” が公開されました。
ウェブ地図を自分でデザイン!~地理院地図Vector(仮称)を全国データ公開~
国土地理院さんが、公開したベクトルタイルは、Geolonia の地図と同じフォーマットの Mapbox GL JS ベースなので、さっそく取り込んで試してみました。
See the Pen GSI Japan + OSM by Takayuki Miyauchi (@miya0001) on CodePen.
上の地図の中で、ピンクの部分が地理院地図から取り込んだ「建物」で、黒い輪郭のものが Geolonia の地図に含まれる OpenStreetMap のデータにある建物です。
というわけで、国土地理院の地図のスタイルを Maputnik というツールを使ってブラウザでカスタマイズする方法をご紹介します。
Maputnik を準備する
Geolonia や 国土地理院の地図は、Mapbox 社の Mapbox GL JS というオープンソースプロジェクトを使用していて、スタイルをカスタマイズするためのツールも、オープンソースプロジェクトが存在しています。それが今回紹介する Maputnik です。
Maputnik はブラウザで動作するツールなので、今回は Geolonia のスタイルをベースに Maputnik でごにょごにょやっていきましょう。
以下の GitHub リポジトリは、Geolonia の Midnight というスタイルです。
Geolonia は、すべてのスタイルを GitHub 上に公開していて、それぞれの README に “DEMO on editor” というリンクがはってあります。
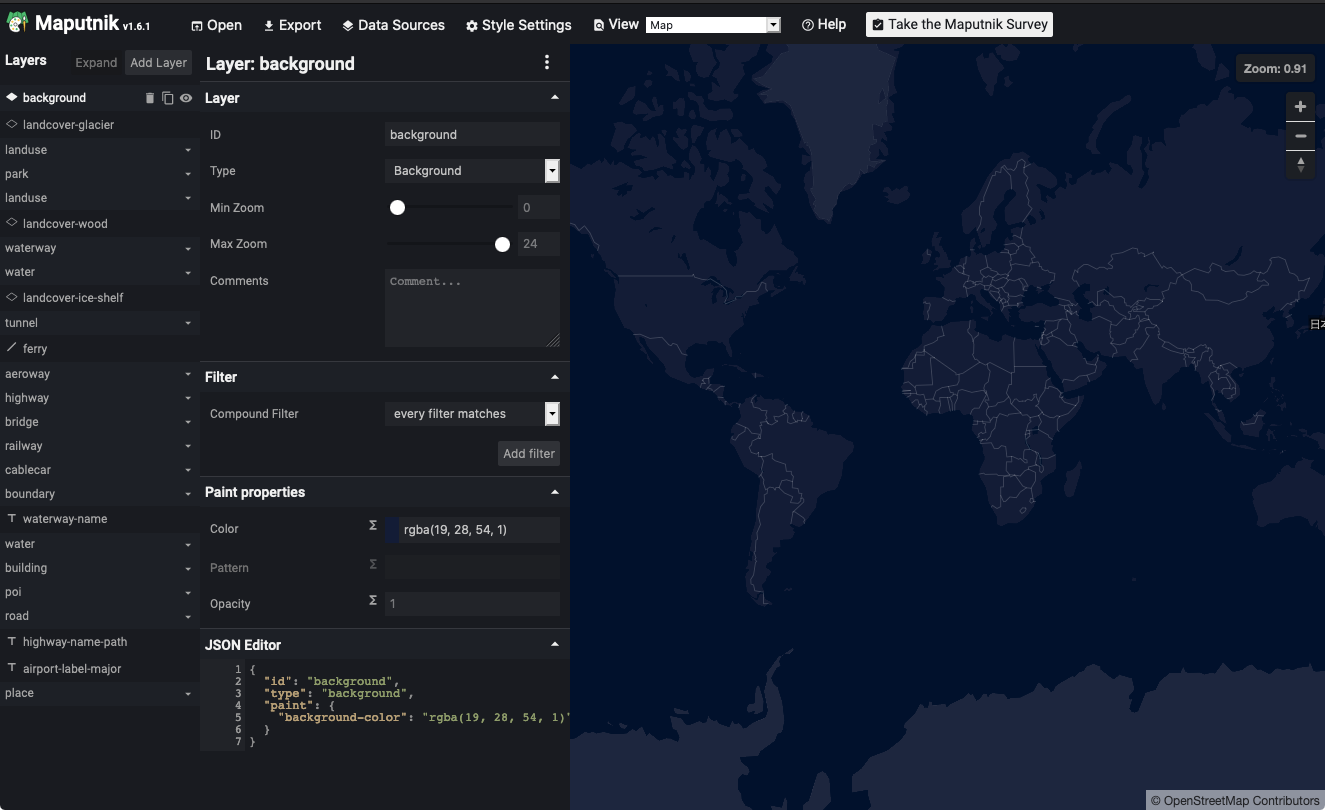
そこをクリックすると以下のような画面が開くと思います。
これからこの画面上で、地理院地図のレイヤーを読み込んで、スタイルを適用していきます。

地理院地図のデータソースを登録する
まず、データソースを登録します。専門用語的なものがちょくちょく出てきますがあまり重要ではないので気にしないでください。
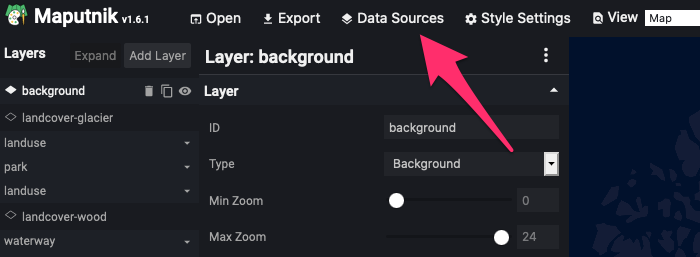
Maputnik の上部にあるメニューの 「Data Sources」をクリックしてください。

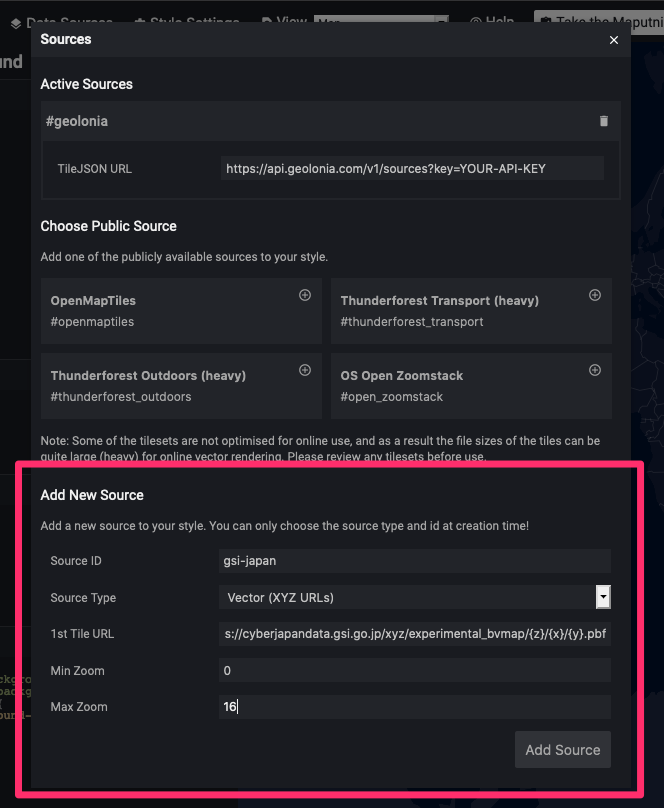
クリックすると、以下のようなウインドウが開きます。

その中の赤枠の部分に以下のように入力してください。
| Souce ID: | gsi-japan |
|---|---|
| Source Type: | Vector (XYZ URLs) |
| 1st Tile URL: | https://cyberjapandata.gsi.go.jp/xyz/experimental_bvmap/{z}/{x}/{y}.pbf |
| Min Zoom: | 0 |
| Max Zoom: | 16 |
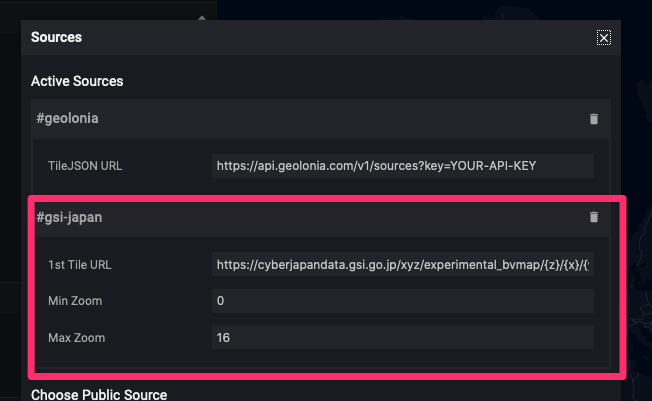
入力が終わったら、[Add Source] というボタンをクリックしてください。このウインドウの 「Active Source」というところに #gsi-japan という項目が追加されているはずです。

内容を確認したら右上の [x] をクリックしてウインドを閉じましょう。
レイヤーを追加する
次に地理院地図のデータソースから読み込んだデータを元にレイヤーを追加して、そのレイヤーにデザインを設定するという作業を行います。
今回は、冒頭で紹介した建物のレイヤー building を取り込んで、それにデザインを設定しましょう。
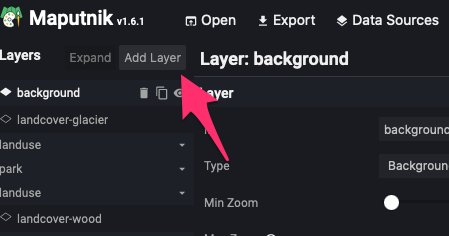
まず、メニューの下側にある [Add Layer] というボタンをクリックしてください。

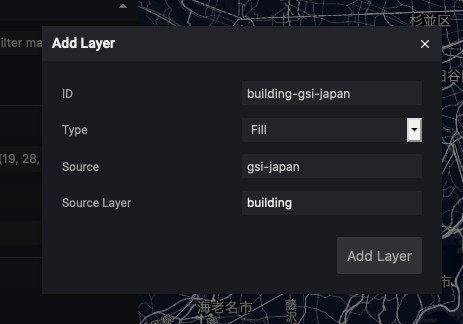
クリックすると以下のようなウインドウが開きます。

このウインドウに以下のように入力してください。
| ID: | building-gsi-japan |
|---|---|
| Type: | Fill |
| Source: | gsi-japan |
| Source Layer: | building |
まず、ID は任意の文字列です。ただし、他のレイヤーと重複するとエラーになりますので、あえて末尾に -gsi-japan とつけています。
Type はそのレイヤーの型(?)のことで、Fill は多角形、Line は線、Symbol は点だと理解すればいいと思います。他にもいろいろありますが、またいつか。今回は建物(多角形)を置きたいので Fill であるべきです。
Source は、先程登録したデータソースの Souce ID と同じ値であるべきです。
Source Layer については、地理院タイルの仕様から building と入力されるべきです。建物がなぜ building となるかについては、あとで説明しますね。
以上が終わったら [Add Layer] をクリックしてください。
デザインを設定する
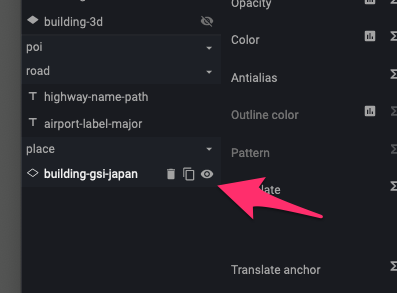
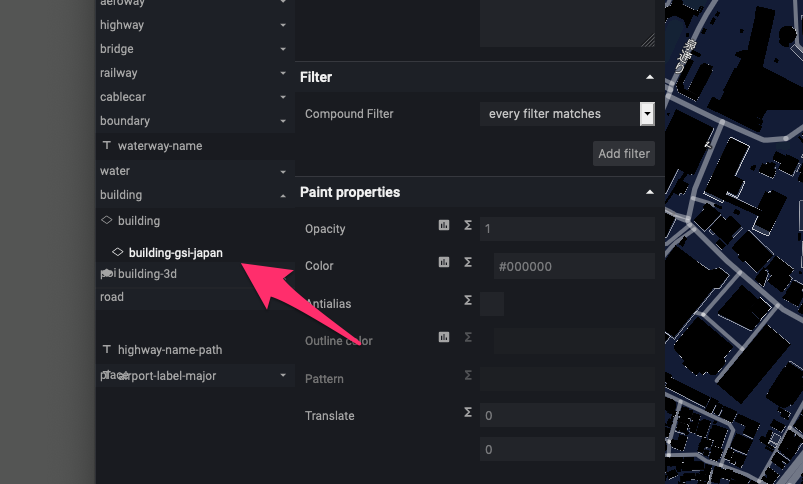
レイヤーを追加すると、左側のレイヤーのリストの中に building-gsi-japan という項目が現れます。

まずこれを上の方にある、building の中あたりに引っ越してください。
このレイヤーのリストはそのままレンダリングされるレイヤーの階層にもなっていて、一番下にあると一番上にレンダリングされます。
一番上にレンダリングされてしまうと、お店の名前などの文字の上に乗っかってしまうので、以下のようにドラッグアンドドロップして引っ越してください。

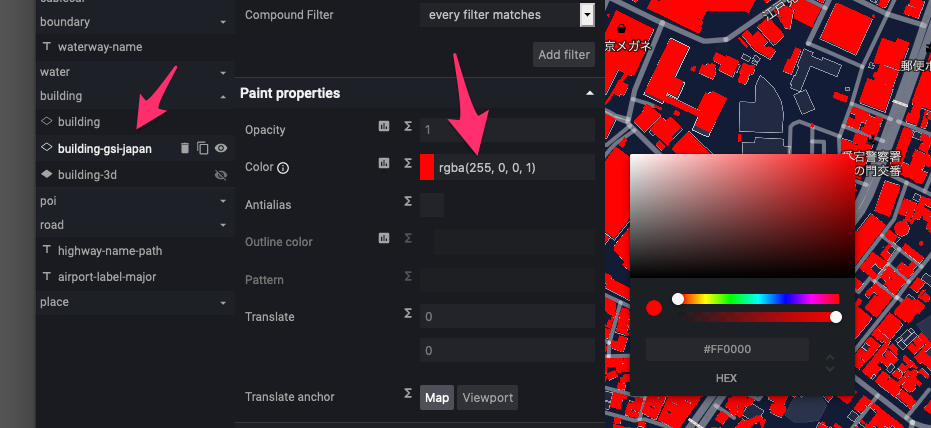
次に、building-gsi-japan をクリックして、右側の 「Paint Properties」の中にある Color をクリックするとカラーパレットが開きますので、そこで色を変えてみてください。

すると、地図の中にある建物の色が変わると思います。それらが地理院地図から取り込んだ建物となります。
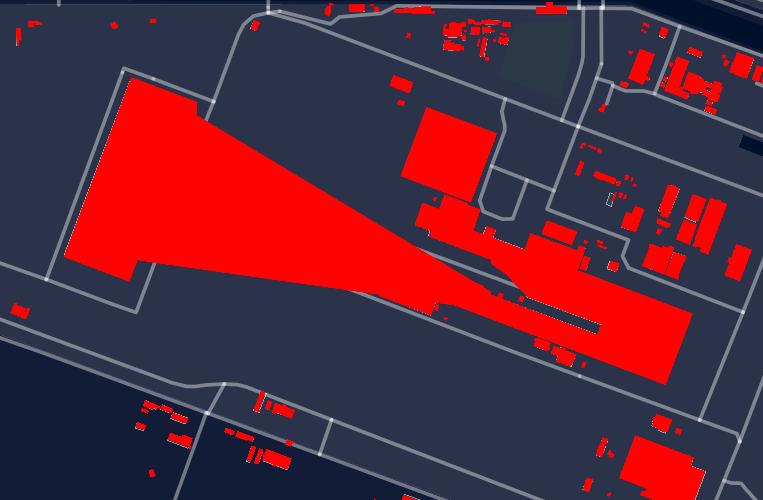
あと、このままだと、たまに以下のスクショのようにポリゴンの形状がぶっ壊れた建物が出てくると思います。

それを防ぐために以下のようにフィルターを設定して、ぶっこわれたポリゴンがレンダリングされないようにしておくといいです。
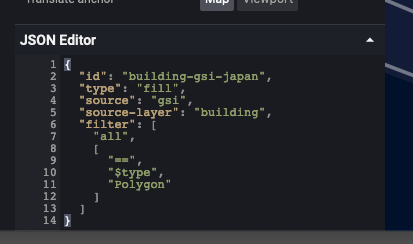
ただし、この部分は UI だとうまくできないので、下のほうにある JSON Editor で以下のように設定してください。

{
"id": "building-gsi-japan",
"type": "fill",
"source": "gsi-japan",
"source-layer": "building",
"filter": [
"all",
[
"==",
"$type",
"Polygon"
]
]
}
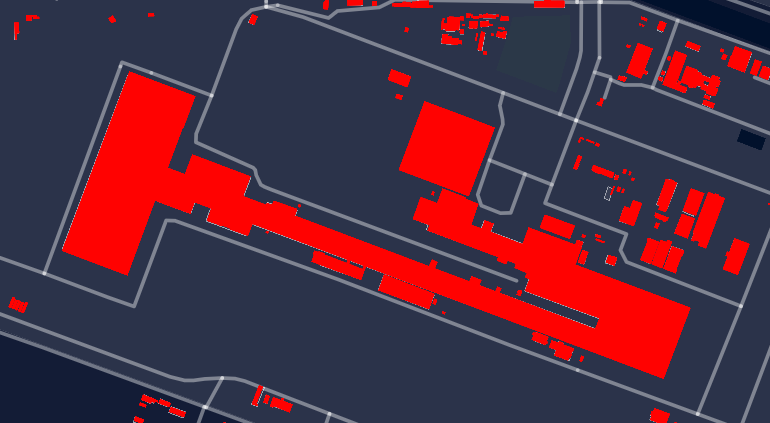
フィルターを適用後は以下のような感じです。

やや説明は長くなりましたが、やってみれば数回の手順なので、10分以内で試すことができると思います。
地理院地図の仕様
地理院地図に含まれる Source Layer は、GitHub の 「地理院地図Vector(仮称)提供実験」のリポジトリからリンクされている「地物コード及び表示ズームレベル一覧」に記載されています。
この PDF 内の表の source-layer という列の値が、レイヤーを追加したときに入力した Source Layer に入力されるべき値です。
Type については、データタイプの中の値を 点 => Symbol、線 => Line、面 => Fill のように脳内翻訳して入力してください。
作ったスタイルをネットでシェアする
たぶん一番手っ取り早い方法は、つくったスタイルを [Export] でダウンロードして Gists にはりつけて、[Raw] をクリックして得られる生ファイルまでの URL を CodePen 上に作った地図に表示するという方法かなと思います。
冒頭でお見せした地図はこの方法でやっています。
https://codepen.io/miya0001/pen/dyoKzEN
Geolonia の地図は、CodePen 上でも無料で使えるという超親切設計なので、ぜひFork して遊んでみてください。
まじめに作ってみた
OSM の建物と地理院地図の建物を差し替えたスタイルを作ってみました。
https://geolonia.github.io/preview/#geolonia/basic-gsij
率直に選択肢の一つとしてもうすこしブラッシュアップしてみようかなと思いました。ベクトルタイルは、単純な見た目のデザインの自由度だけじゃなく、こうやって複数のデータソースを組み合わせることができるのも大きなメリットの一つです。