Photo by Peter Nguyen on Unsplash
たいへん長らくお待たせいたしました。
ダッシュボードや各種 API の機能が予定していたクオリティに達しましたので、パブリックベータを開始いたします!
これまでも GitHub ページなどのサービス上などの特定のドメイン上でのご利用を無料で開放していましたが、本日からみなさんの独自ドメインでご利用いただくことが可能になります!
Geolonia の地図の特徴
まずはじめに、私たちが提供する地図の特徴についてご紹介させてください。
- Mapbox 社の Mapbox GL JS というオープンソースプロジェクトをベースにしたベクトルタイルというフォーマットを採用しており WebGL にてレンダリングされているため、自由度の高いデザインが特徴で、JavaScript API も高機能です。
- OpenStreetMap を基盤としているため、印刷して再配布することが可能なことなど、自由度の高いライセンスになっています。
- Cookie を使用しておらず、地図を閲覧するユーザーの個人情報を取り扱っておりません。
- JavaScript が書けなくても HTML だけで地図を設置することが可能です。

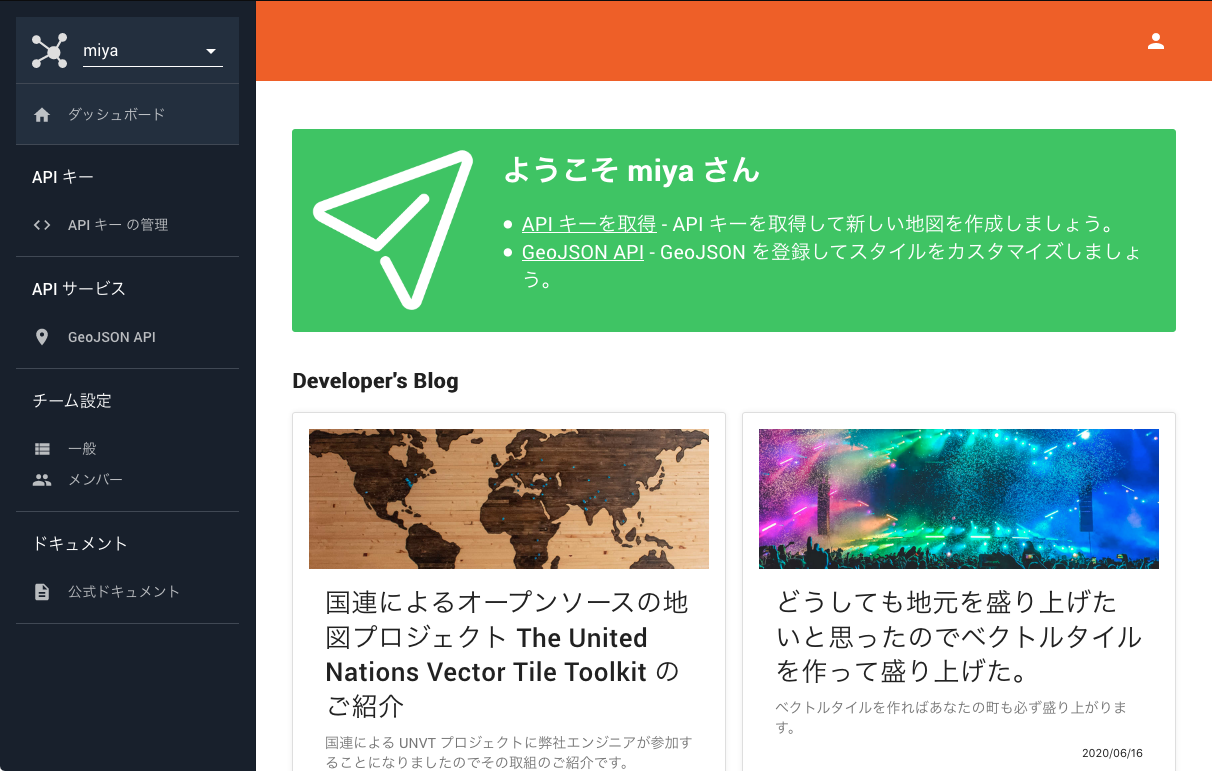
ダッシュボードでは位置情報のデータセットを登録することもできます。
ご利用料金 & ご利用条件
- βテスト中は無料でご利用できます。ただし月間3万PVを大きく上回る地図アクセスがあるお客様に対してはこちらからコンタクトを取らせていただく場合がございますので、あらかじめご了承ください。
- 予告なく仕様が変わる場合がございますので、あらかじめご了承ください。
ご利用の開始方法
独自ドメインで弊社の地図をご利用いただくには、サインアップして API キーを取得していただく必要があります。
ドキュメンテーション
地図の設置方法は公式ドキュメントを御覧ください。
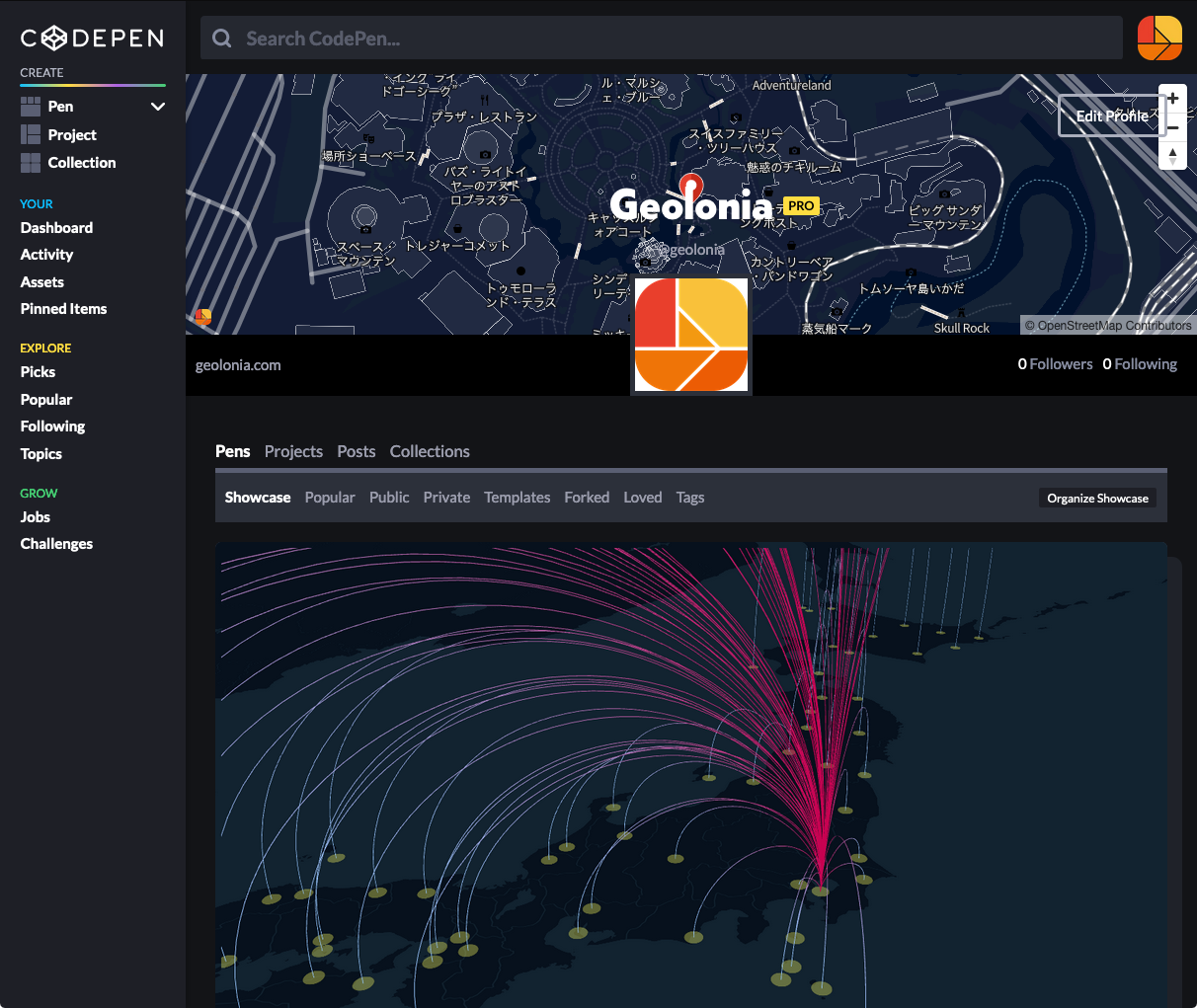
サンプル
CodePen の Geolonia アカウントにおいてサンプルコードをご覧いただくことができます。
フィードバック
フィードバックは以下の GitHub リポジトリの Issue として登録をお願いいたします。
https://github.com/geolonia/public-beta/issues