Geolonia の特徴的な機能の 1 つが Embed API で、これは簡単な HTML マークアップだけで地図を表示したりカスタマイズするためのものです。Embed API の使い方はとてもシンプルで、 3 ステップだけで様々にカスタマイズされた地図を表示できます。
- 所定の URL から Embed API の JavaScript を読み込む
- 地図を表示させたい HTML 要素に
.Geoloniaクラスを指定する - 地図をカスタマイズするオプションを
data-*属性を使って指定する
例えば東京駅を表示する際の HTML のマークアップは次のような形になります。
<html>
<body>
<div
class="geolonia"
data-lat="35.6810977"
data-lng="139.7671707"
data-zoom="14"
></div>
<script src="https://cdn.geolonia.com/v1/embed?geolonia-api-key=YOUR-API-KEY"></script>
</body>
</html>
その他のスタイルやデータを表示するオプションについては公式ドキュメントをご覧ください。
今回は、 Embed API とオープンデータを利用して、簡単なデータビジュアライゼーションを試してみます。
オープンデータを探そう
アメリカ合衆国の政府の研究機関である U.S. Geological Survey(USGS) が自然災害などに関する全世界の様々なデータをオープンデータとして公開しています。
データは GeoJSON や KML などの様々な形式でダウンロードできるほか、web API が提供されており、Geolonia を含む様々な web サービスとマッシュアップして利用することができます。また、データそのものはパブリックドメインとして利用できます。
今回は、 USGS のウェブサイトから利用できる地震カタログ検索の API から GeoJSON 形式のデータを取得し、Geolonia の地図に表示してみます。
USGS から GeoJSON のエンドポイントを取得する
GeoJSON は、地理空間上の点、ポリゴン(領域)、ポリライン(線)などの地物を JSON 形式で表すことができる標準的なデータフォーマットです。 地震カタログ検索を使いうと地震の震源地のデータを GeoJSON 形式で取得できます。
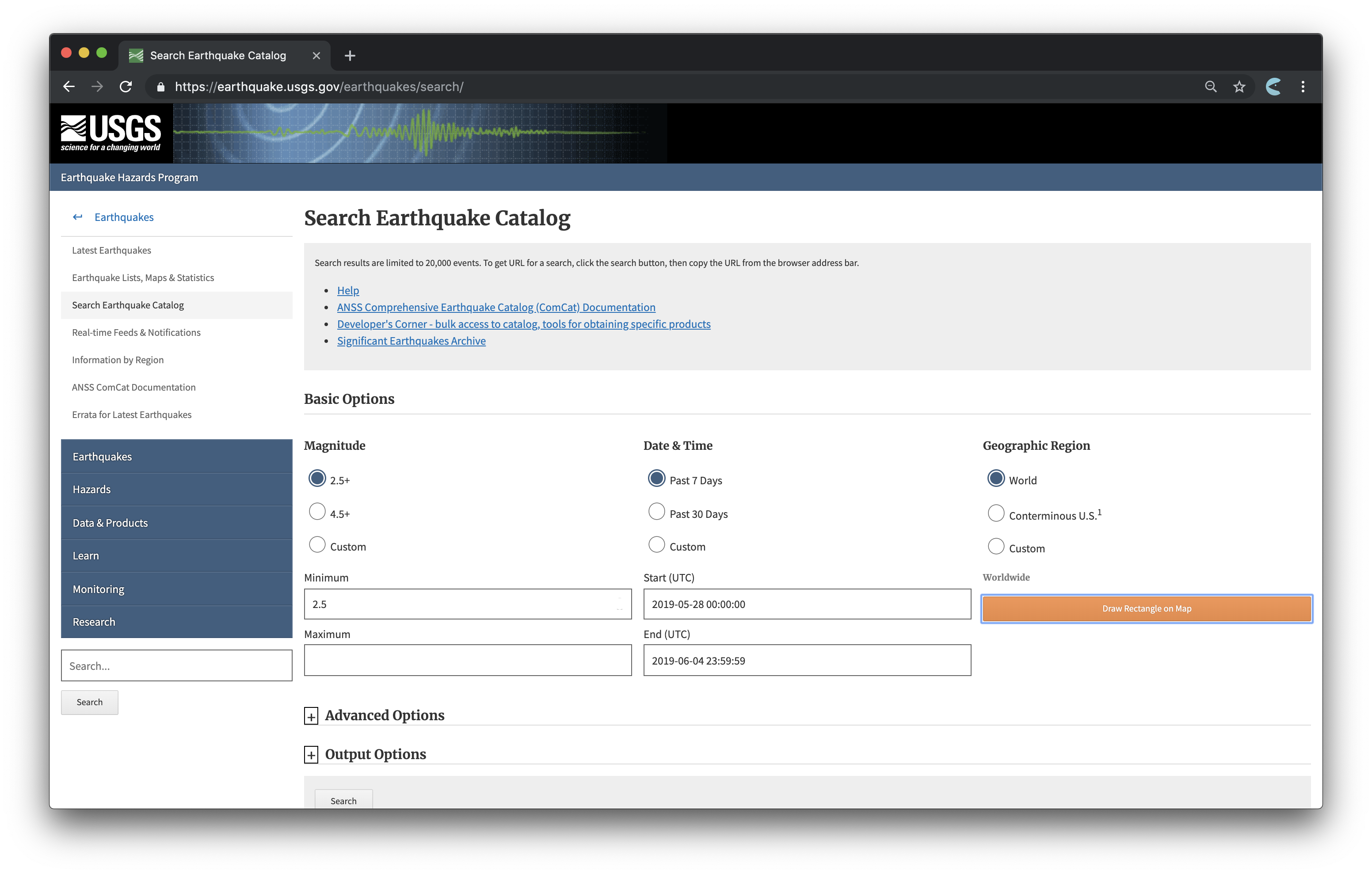
USGS の地震カタログ検索からマグニチュードや期間などのオプションを選択して、

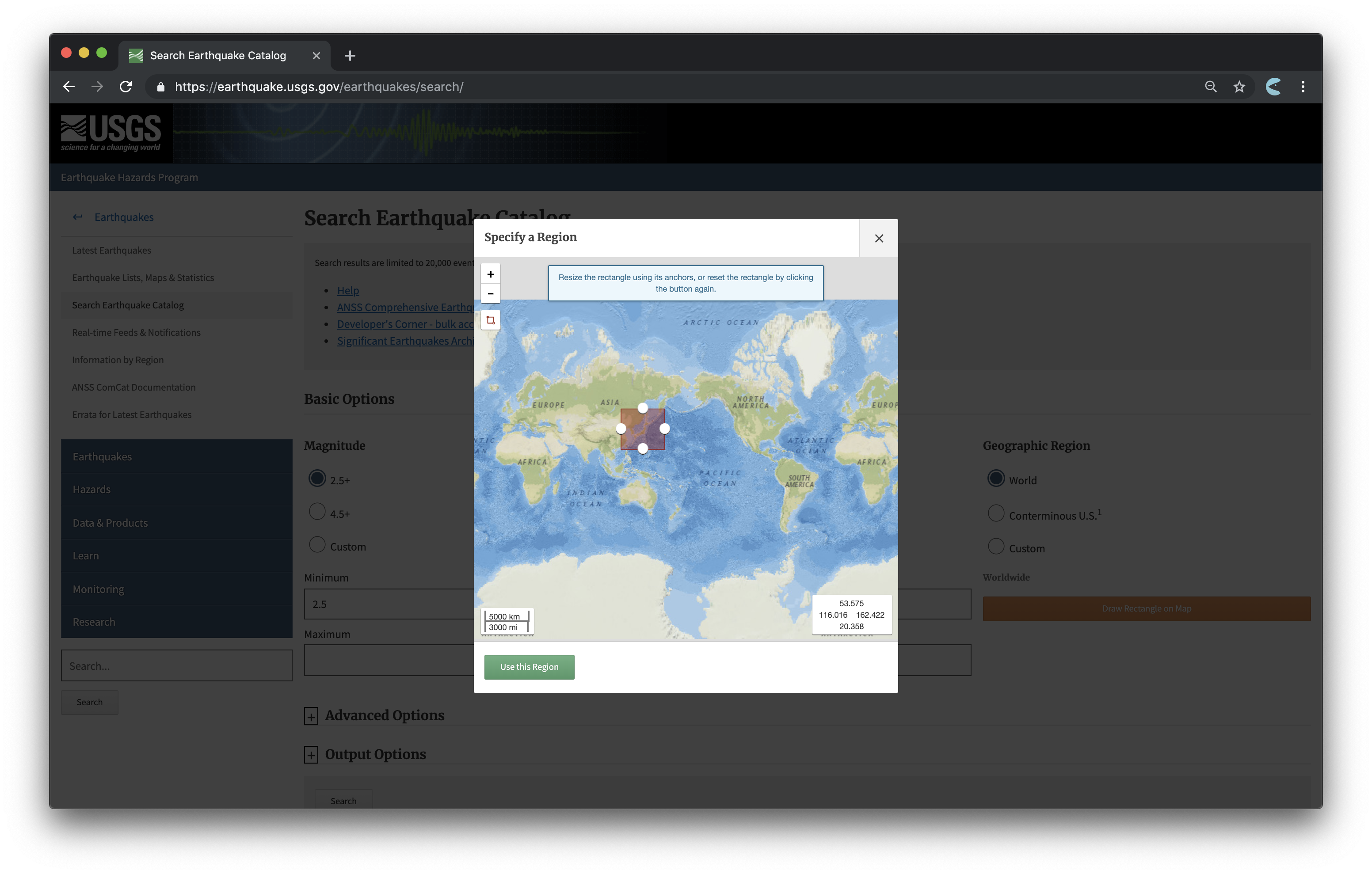
データを取得する位置(今回は日本近海のデータを取得します)を矩形で選択し、

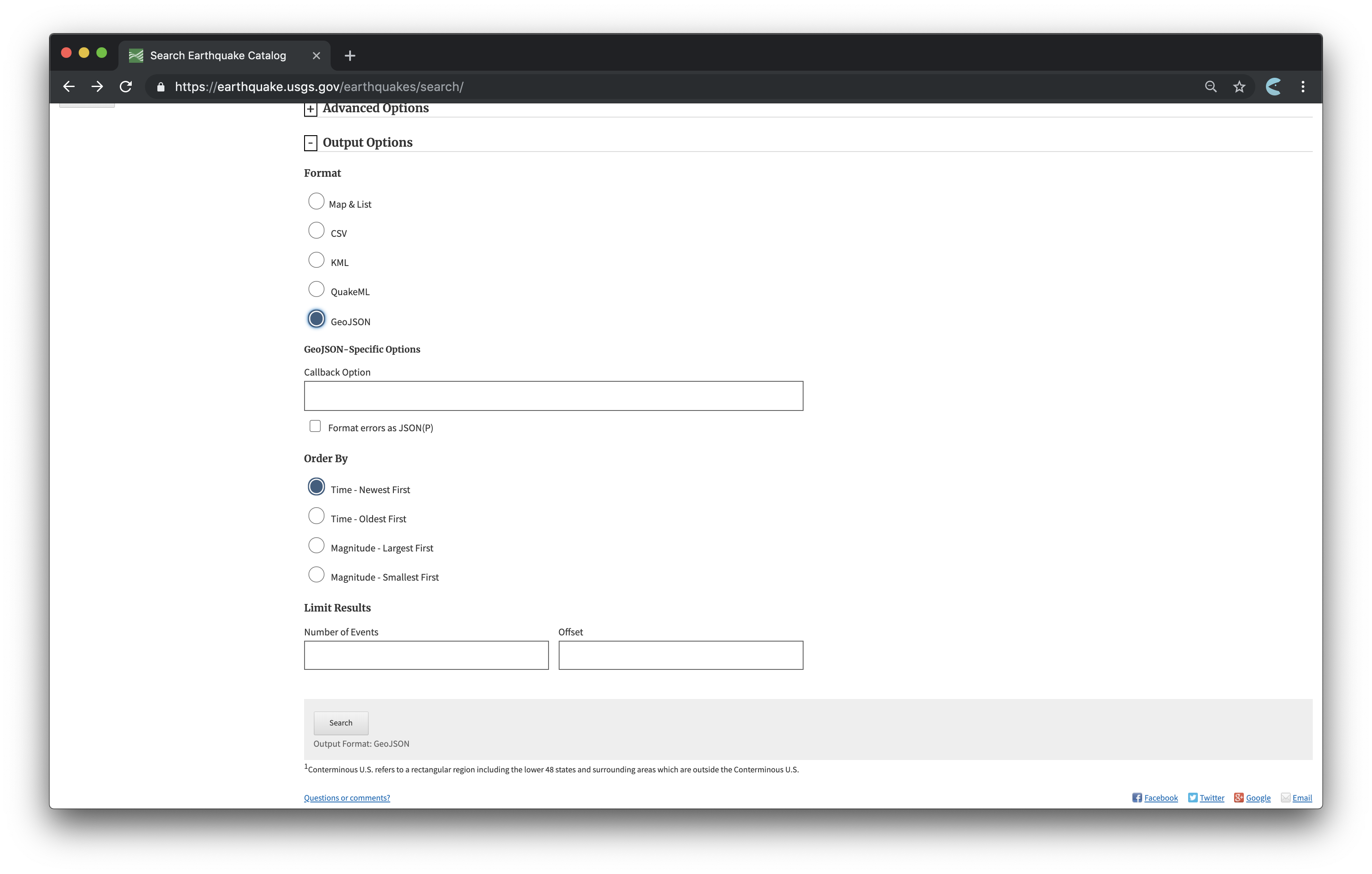
データの出力形式を選択します。

search というボタンを押すと、例えば以下のような URL に移動します。 この際に GeoJSON のデータが表示されるはずです。このデータは、2019 年 6 月 5 日までの過去 30 日に発生した地震の震源(点データ)の分布を表す GeoJSON です。
https://earthquake.usgs.gov/fdsnws/event/1/query.geojson?starttime=2019-05-06%2000:00:00&endtime=2019-06-05%2023:59:59&maxlatitude=53.998&minlatitude=21.028&maxlongitude=161.713&minlongitude=125.151&minmagnitude=-1&orderby=time
Geolonia の地図に GeoJSON を表示する
GeoJSON を Geolonia の地図上に表示するのはとても簡単です。 <div class="geolonia"></div> という要素の data-geojson 属性に GeoJSON の URL を指定します。
<div
class="geolonia"
data-geojson="https://earthquake.usgs.gov/fdsnws/event/1/query.geojson?starttime=2019-05-06%2000:00:00&endtime=2019-06-05%2023:59:59&maxlatitude=53.998&minlatitude=21.028&maxlongitude=161.713&minlongitude=125.151&minmagnitude=-1&orderby=time"
></div>
日本近海ので発生した地震の震源がクラスター化されて表示されました。 データ配信専用の API を使う以外にも、例えば集めた地物のデータを GeoJSON に変換して GitHub にプッシュし、GitHub Pages などの機能でホストしたりすれば、それらも簡単に表示することができます。
以下の地図では、GitHub のリポジトリ kamataryo/geojson-samples にホストした琵琶湖の島一覧の GeoJSON を読み込んでいます。
<div
class="geolonia"
data-geojson="https://kamataryo.github.io/geojson-samples/island-of-biwa-lake.geojson"
>
Geolonia はオープンデータとの親和性の高いサービスの提供を目指しており、現在はパブリックベータ版サービスの公開を目標に開発を鋭意進めています。公開のあかつきには、ぜひたくさんのフィードバックをいただければと思います。
今後ともよろしくお願いします!